One of the challenges I face within the Content Hub is writing a good and solid script. I've been developing code for over a decade now and I do like my favourite development environment. I really like the Visual Studio IDE that helps me program my solutions. But currently, I can't use the power of Visual Studio (VS) when writing scripts for the Content Hub. I've tried coding in the VS with the SDK and then copy/paste the code over the Content Hub, but that really feels like a stupid thing to do.
So how can do better?
The latest version of the CLI preview can really help us out here. Sitecore has added support for Scripting in their latest version. Although it's still a preview release, it can show the future way of work for us developers.
IMPORTANT
This is a preview release. The goal of the preview is to enable customers and partners to provide feedback on features before they are finalized. As such, some features are in an interim state that is subject to change.
Since the scripting module is still in preview, we need to execute the following command in order to retrieve the help of scripting:
ch-cli preview scripting --help
This will give us the following result:
The first thing we need to do is create a separate folder that we would like to work in. In my case, I'm going to work in the C:\Temp folder. In the Temp folder, we will execute the initialize command, This will initialize the script working folder with the files needed to make IntelliSense work in VS Code.
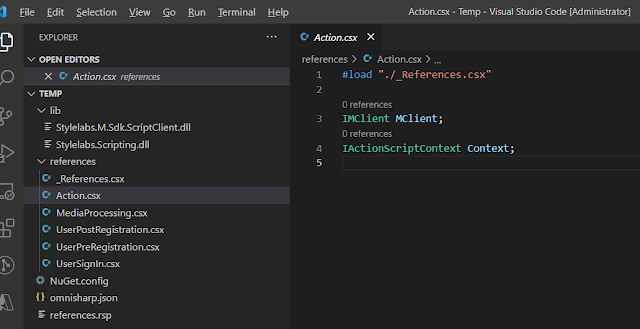
Now that we've initialized the folder, we can open the folder in Visual Studio Code. As You can see, the command has given us a couple of files. In the references folder, you can find the different script types. For each script type, you will find a reference file that specifies the properties that are available to you. For example the Action type. It contains an MClient and a Context,
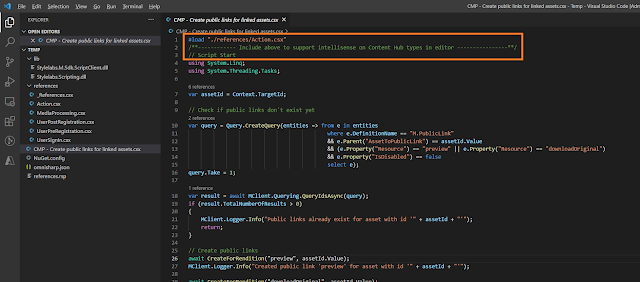
As you can see the script on your local machine isn't exactly the same as it is in the Content Hub. The reason for this is actually quite simple. In order for IntelliSense to work, they need a reference to the underlying classes. By loading the references the IntelliSense knows what to display.
Want to read more about CLI? Check out the link.