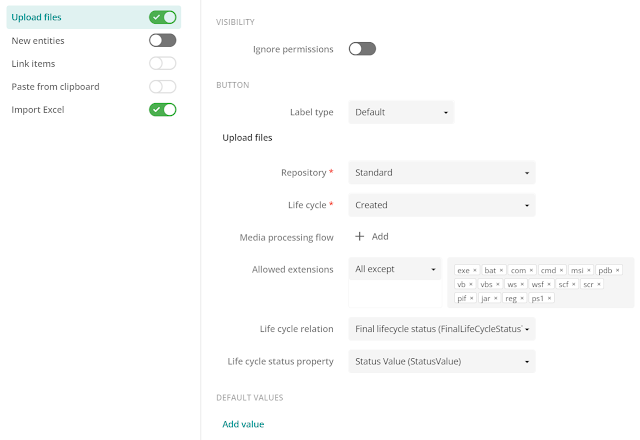
So let's start moving. You first need to navigate to a page with a Creation component. For this example, I'm using the Create page below Home. Open up the Creation component by clicking on it. Then click on Upload files. This will open up the configuration of uploading new files.
To change the configuration to an allow list, change the All except value to Only. Next, remove all the extensions that we don't want, then add the extensions that you want users to be able to upload. It should look similar to this.
Remark: The allowed extensions property expects file extensions to be added without an asterisk and without a dot. So please add the extensions like this: png jpg tiff svg. Otherwise, your users will not able to upload files with that extension.
For more information about the Creation component, be sure to check out the documentation.
Until next time!