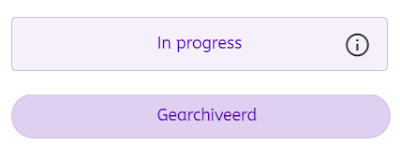
Sitecore has made a significant update with the Content Hub v4.2.0 by replacing the Knockout framework with React for its front-end components. This change was implemented to enhance the performance of Content Hub. Until recently, I had not encountered any issues while using the latest version of Content Hub. However, I ran into a problem when adding a custom State Flow to a new entity definition. Upon creating my page, I noticed that the State machine viewer appeared differently on my page compared to the default Content details page. Please refer to the image below for a visual comparison.
In the above image, the top section displays the StateMachine Viewer component on the Content details page, while the bottom section shows my version. As you can observe, there is a distinct difference in their appearance.
The disparity arises due to the way the page is rendered. By default, when a new page is created, it continues to use the Knockout framework for rendering. However, it is possible to force the page to render with React. To achieve this, follow these steps:
- Open the "Pages" section under "Manage" in Content Hub.
- Locate the desired page and make a note of its ID. You can find the ID at the end of the URL.
- Utilize the ID on the Entity Management page to make modifications to the page's underlying structure.
Pro tip: Consider using the Content Hub Power Extension, which offers the option to extract the ID and directly open the Entity Management page. This feature saves a significant amount of clicks. Give it a try!
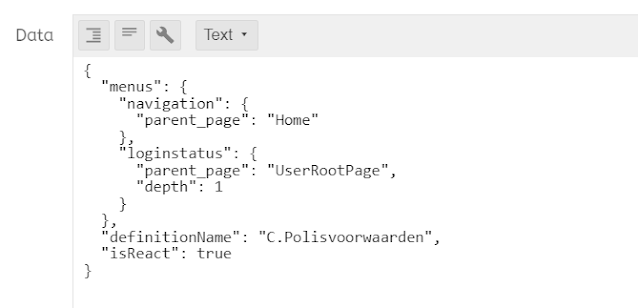
Ensure that you are on the "General" tab, and click on "Edit". Then, change the view of the "Data" field to "Text". To force the page to render in React, add the following text to the JSON: "isReact": true. Depending on your page, the JSON should resemble something like this:
Until next time!