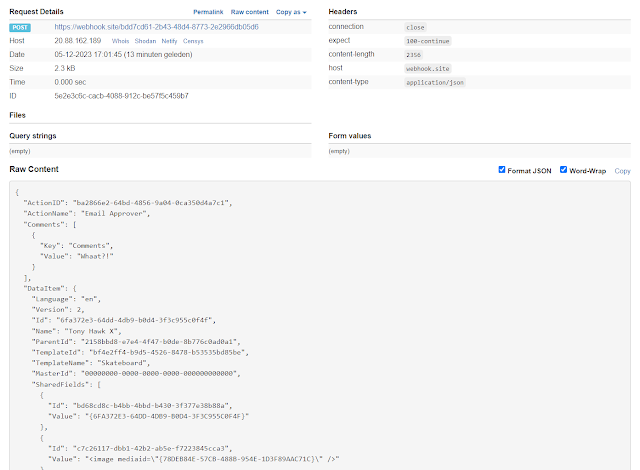
I recently discovered a fantastic website called webhook.site, and it's a game-changer! This clever platform grants you instant access to a webhook endpoint without requiring any registration. Simply visit the page and grab your unique endpoint URL, as shown below:
Webhook Site Example
Next, set up a product to utilize this endpoint. In my case, I configured a workflow step in Sitecore XM Cloud to call the endpoint. Just copy and paste the endpoint into the configuration item.
Note: For those unfamiliar with webhooks, they are a way for one system to send real-time data to another system as soon as an event occurs. In this context, the Webhook.site acts as a platform that facilitates the easy testing and visualization of these Webhook interactions, providing a hassle-free experience for developers.